网站在浏览器中的加载时间是确定网站在搜索引擎中排名好坏的参数之一。除了SEO之外,网站速度在确定网站流量和转化率方面也起着重要的作用。今天我们来介绍下GTmetrix这个网站打开速度检测分析工具。
GTmetrix是什么?
GTmetrix 它是一个免费的在线工具,只要免费注册一个账号,就可以测试你网站的性能。你可以输入网址进行一次测试,但也可以选择GTmetrix PRO,它是GTmetrix的高级产品,可为你的测试提供更高的优先级和一些额外功能。基本计划是免费的,可定时监视3个网址(仅限加拿大温哥华,仅免费提供每天一次监视),而付费计划的起价为每月14.95美元。
GTmetrix功能介绍?
GTmetrix的基础版本是免费的,你只需注册一个账号就可以获得更多功能,如选择浏览器UA版本,服务器节点等。同时也提供有收费版本,基本上免费版本就够我们使用了。
我们建议你注册一个账号,我们可以使用更多的网页分析选项。首先我们要选择测试网页的服务器节点。服务器节点非常重要,通常我们建议选择离我们网站托管服务器最近的节点,这样就可以减少延迟,提高加载时间。
目前可用的测试服务器节点包括:
美国
中国香港
英国伦敦
印度孟买
悉尼,澳大利亚
巴西***保罗
加拿大温哥华
通常国内的话只能选择香港节点,不过这个也不准确的,因为我们在正常国内访问国内节点网站的时候,在2秒内打开,但是我们测试的结果现在在5秒左右,证明实际的延迟比想象中大很多。当然前面说过,这个不是重点,重点是GTmetrix的网站页面分析功能。
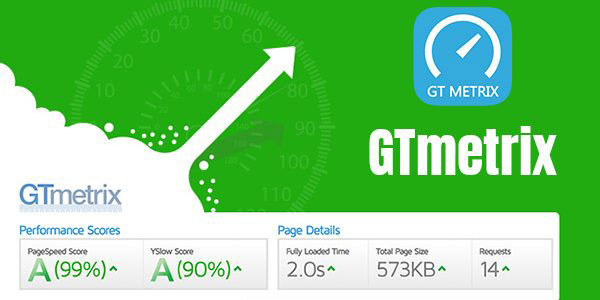
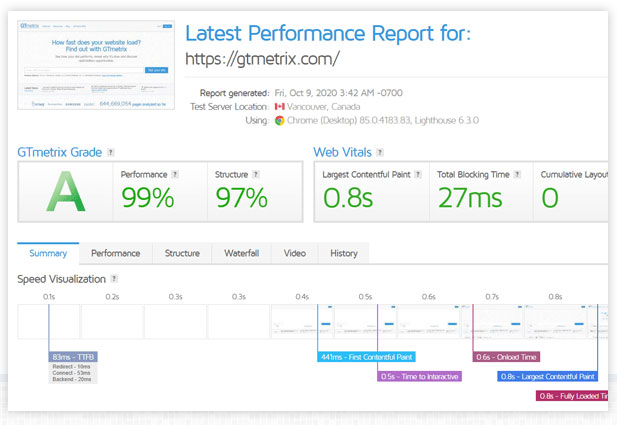
上半部分是我们得到的基本信息,包括了测试时间,测试服务器节点,使用的浏览器User-Agent,其次是网站得分,以及页面加载的信息;
我们这里先忽略右边的Fully Loaded Time(加载时间),主要看左侧的两个分数PageSpeed Score和YSlow Score,100%为满分,然后是网站具体的得分和扣分项目了。
这里主要讲解PageSpeed Score,这个是GTmetrix 使用Google PageSpeed Insight规则进行评分的一个评分机制。同时支持评级从0-100(F-A),有超过25项分析项目,从服务器的文件加载,页面代码结构,静态文件,以及服务器缓存等多多方面进行打分,让我们的网站项目问题一目了然。
针对常见的几个网站优化项目进行说明:
1、网站图片尺寸的控制
这里主要是指我们在网站上调用的图片尺寸比实际显示区域的尺寸大的问题,如我们在网页上实际显示的尺寸是200*200,图片的实际尺寸是400*400,这时就会报这样的扣分项,同时给出了具体的提示。
WordPress网站如出现这样的提示,可以在实际操作中将图片设置为指定大小,或者在选择图片插入时选择图片的尺寸,(自适应站点,为了兼顾各个浏览器显示,可能会有更多的扣分,这里需要视情况作出取舍)。
2、网站图片文件压缩大小的控制
这里指静态图片文件,在从设计软件导出后,还可以进一步进行压缩,或无损压缩,这里同样给出了具体的优化说明。
3、图片缺少宽度高度属性
这里指图片文件在页面上HTML或CSS 内均没有定义大小的参数时产生的扣分,这里需要有针对性的进行取舍。
4、静态文件压缩检测
这里的选项在实际测试中被拆分成了多个:
1) 页面、静态资源(JS,CSS,HTML)的压缩,这里主要指文件里的空行,回车等;Wordpress网站可以使用Autoptimze免费插件进行压缩。
2) 文本资源的GZIP检测(这个是服务器端的一种文本压缩机制,通常配合服务器环境进行配置,不过多描述)。开启GZIP需要到服务器端进行配置,通常使用Apache和nginx的默认是支持的。
5、静态文件的浏览器缓存检查
这是服务器向浏览器传输静态文件时告诉浏览器这个是静态文件,可以缓存到本地,以方便下次调用的方法。
6、内联CSS和JS
这里也被列为了扣分项目,这里的取舍原则是,较少的CSS和JS可以使用内联的方法处理,通常如小网站,为了减少资源请求次数,其他网站不建议这么操作的。
7、同一页面加载多个域名的静态资源
这里主要指使用不同域名的CDN或者从不同服务器网站调用数据,如果不可避免可以在页面头部添加预解析域名: lt;link rel=quot;dns-prefetchquot; href=quot;http://nsclick.xxx.comquot; /gt;
8、推迟加载JavaScript
在页面显示出来前加载js代码,会影响页面的展现出来的速度,通常我们在允许的情况下,建议将js文件放到html文件尾部(部分主题将JS后置会出现页面加载异常的情况),这里我们同样可以使用WordPress免费的Autoptimize插件或者Async JavaScript插件来实现。
9、删除静态文件中的查询字符
我们经常看到页面中有style.css?ver=4.8的代码,后面的ver=4.8就是我们的查询字符,这里也作为了扣分项,因为部分CDN或者静态资源加速服务不支持缓存带有查询字符串的静态资源。
10、减少HTTP请求
这一条是YSlow给出的优化项,也是我们特别需要注意的地方,通常一个页面的打开速度,关键在于两点,一是浏览器的渲染速度(或者说是电脑性能),二是服务器往浏览器传输页面及静态文件的速度,请求的文件数量越多,自然就越慢。
综上所述, GTmetrix报告侧重于性能和结构,即页面对用户的实际效果(加载,交互性,视觉稳定性)以及页面的性能表现。GTmetrix的免费功能可以帮助我们了解自己的外贸网站性能和用户体验处于什么水平,大家可以访问 GTmetrix 官方网址测试下自己的网站。网站在浏览器中的加载时间是决定一个网站在搜索引擎中排名是否靠前的参数之一。除了SEO,网站速度也是决定网站流量和转化率的重要因素。今天,我们将介绍GTmetrix,这是一个开放速度检测和分析工具的网站。
前半部分是我们得到的基本信息,包括测试时间、测试服务器节点、使用的浏览器用户代理、网站评分、页面加载信息;
我们先忽略右边的加载时间,主要看左边的两个评分,PageSpeed评分和Y Slow评分,100%为满分,然后是网站的具体评分和扣分项目。
这里我们主要解释PageSpeed Score,这是GTmetrix使用Google PageSpeed Insight规则进行评分的一种评分机制。同时支持度评分从0到100 (F-A),超过25个分析项,从服务器的文件加载、页面代码结构、静态文件、服务器缓存等多个方面进行评分。,让我们的网站项目问题一目了然。
几种常见的网站优化项目讲解:
1。网站图片尺寸的控制
这主要是指我们在网站上调用的图片尺寸大于实际显示面积的问题,
如果WordPress网站上出现这样的提示,在实际操作中可以将图片设置为指定的尺寸,或者在选择插入时选择图片的尺寸。(对于自适应网站,为了兼顾不同浏览器的显示,扣分可能会更多,需要根据这里的情况做出选择)。2 .
。网站图片文件压缩大小的控制
这是指静态图片文件,从设计软件中导出后可以进一步压缩或无损压缩。这里也给出了具体的优化说明。
[br/]3。图片缺少宽度和高度属性
这里指的是页面上的HTML或者CSS中没有定义图片文件大小的参数时的扣除,需要在这里进行有针对性的选择。
4。静态文件压缩检测
这里的选项在实际测试中拆分为几个:
1)页面和静态资源(JS、CSS、HTML)的压缩,主要指文件中的/[/等。Wordpress网站可以使用Autoptimze免费插件进行压缩。
2)文本资源的GZIP检测(这是服务器端的一种文本压缩机制,通常与服务器环境一起配置,不做过多描述)。打开GZIP需要在服务器端配置,通常默认支持Apache和nginx。5 .
。静态文件的浏览器缓存检查
这是服务器在传输给浏览器时告诉浏览器是静态文件的方法,可以缓存在本地供下次调用。
6、内联CSS和JS
也列在这里作为扣款项目。这里的权衡原则是内联方法可以处理的CSS和JS更少,通常像小网站一样。为了减少资源请求的数量,其他网站不建议这样做。7 .
。在同一页面加载多个域名的静态资源
这里主要是指使用不同域名的CDN或者调用不同服务器网站的数据。如果不可避免,您可以在页面标题中添加预先解析的域名:< link rel = quotDNS-预取 quothref = quothttp://ns click . XXX . com quot;/ gt;
]8。推迟加载JavaScript
在页面显示之前加载js代码会影响页面的显示速度。通常情况下,我们建议在允许的情况下将js文件放在html文件的末尾(有些主题贴JS,页面加载会不正常)。在这里,我们也可以使用WordPress或Async JavaScript的免费Autoptimize插件。
[br/]9。删除静态文件中的查询字符
我们经常在页面中看到style.css?ver=4.8的代码,后面是ver=4.8,就是我们的查询字符,这里也是作为一个推导,因为有些CDN或者静态资源加速服务不支持缓存带有查询字符串的静态资源。/br/]10。减少HTTP请求
本文是YSlow给出的优化项,也是我们要特别注意的。通常情况下,页面的打开速度取决于两点,一是浏览器的渲染速度(或电脑性能),二是服务器向浏览器传输页面和静态文件的速度,以及所要求的
综上所述,GTmetrix报告侧重于性能和结构,即页面对用户的实际效果(加载、交互性、视觉稳定性)和页面的性能。GTmetrix的免费功能可以帮助我们了解我们外贸网站的性能和用户体验水平。你可以访问GTmetrix的官方网站来测试你的网站。
标签:站长工具SEO 网站速度测试